Expert Knowledge
Working with fields in skybow Modern Forms
If you have used skybow forms in classic mode, you know that this is pretty simple and powerful. We changed nothing in modern forms. All the features you loved are still there.

If you have used skybow before, with classic forms, you know that by using skybow each field is becoming a calculated field, that calculations, validations, hiding and disabling fields becomes an extremely easy task to implement.
We changed nothing in modern forms. All the features you loved are still there.
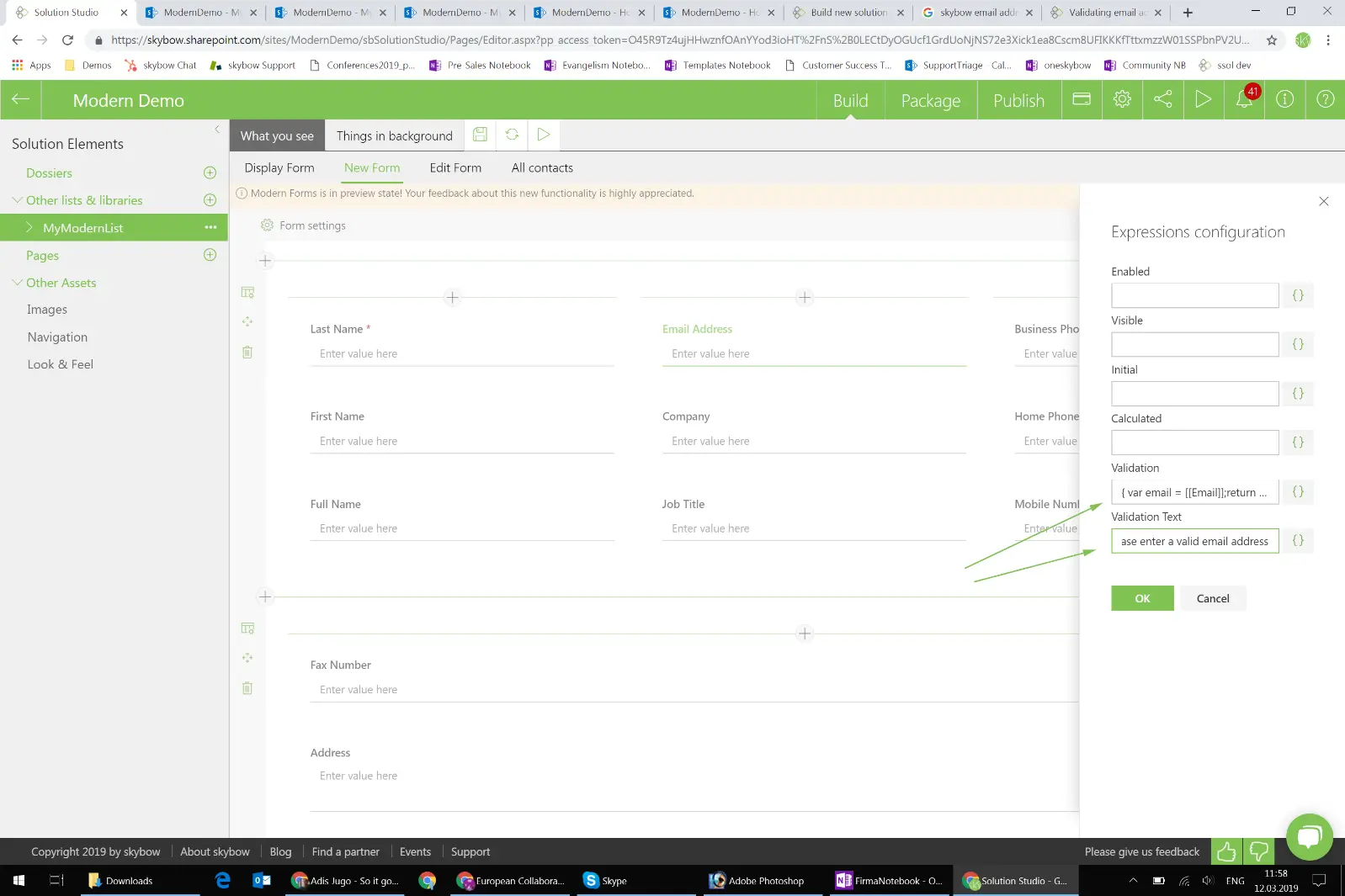
If you click on a {} icon besides any field, you get a field properties pane, and you can immediately see what can be done. You can create expressions for enabled and visible states (which controls your field’s visibility and enabled state), initial and calculated values, and validation.

Let’s say we click on a “Calculated” value formula besides the “Full name” field. Now, full name usually consists of First Name and Last Name. We will change the expression type to “Template” (those are the expressions which deal with text blocks), and simply, by double-clicking the fields on the expression builder side-pane, create that expression. And voila, the next time our user enters the first and last name into this list, the full name field is going to be calculated and prepopulated.

The same is true for any other expression type. If we want to use a more advanced expression, for example for validating emails, we will choose the “Function code” expression type, which lets us enter the JavaScript code, and simply use the JavaScript regex functionality for email address validation (can be found in our knowledgebase):

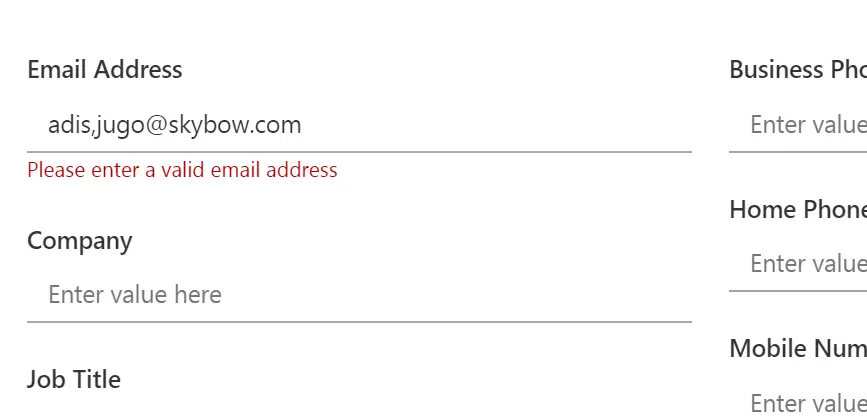
Now, if our user tries to enter an invalid email address, the validation is going to kick in, and the validation message (also fully customizable) will be properly displayed:

The last thing I want to show you on the skybow Modern Forms today are so called “Toolbar controls”, which you can use to override standard save / cancel functionality of SharePoint and make it more clever. Let’s say, we want to notify management with an email each time a new contact is added to the list. We will go on the action configuration of the save button, and simply reconfigure it’s functionality as we see as proper. In this case, we will just add another action – “Send email” – to send that email after every save. Of course, that the sender and recipient emails, as well as email subject and body, are fully configurable, and it is possible to use templates to make those emails completely personalized.

Everyone who has been working with skybow Solution Studio classic will now ask what about command actions and action links? Don’t worry, they are coming. But even until they are not there, we have provided the customizable command bar actions! But that’s something for the next, and the last blog post.
You want to create your next SharePoint project faster and easier with low-code?
Read more

Let's talk about your workflows
We know the feeling of wanting to get started straight away. Let's create the perfect set-up together.







